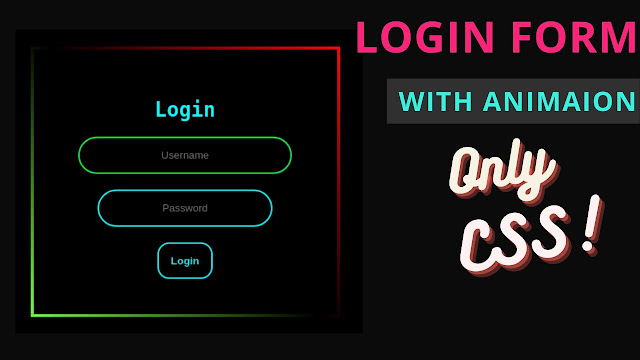
In this video tutorial, I will show you how to create a login form with animation. The idea is that the user goes through many requirements (login and password) and after being logged in, he sees his slogan instantly! I'm sure that everyone has dreamt of having their own greeting on your website or application page!! In this tutorial, we demonstrate creating such kind of a login form with CSS animation using HTML5 & CSS3 codes for designing.